こんにちは。YUKIです。
今回は「HubSpot CMS Hubのブログ機能の設定方法」というテーマについて。
HubSpot CMSのドメイン接続まで完了している前提で話を進めます。
ステップとしては簡単にまとめると以下となっています。
- プライマリードメインにブログを追加
- ブログURL(スラッグ)の決定
- ブログテンプレートの選択
- ブログの編集・投稿
HubSpot CMS Hubの登録がまだの場合は、「HubSpot CMS Hubの使い方!Webサイトのドメイン接続から公開まで」の記事をご覧ください。
プライマリードメインにブログを追加
まずはプライマリードメインにブログ機能が接続されていないと設定できません。
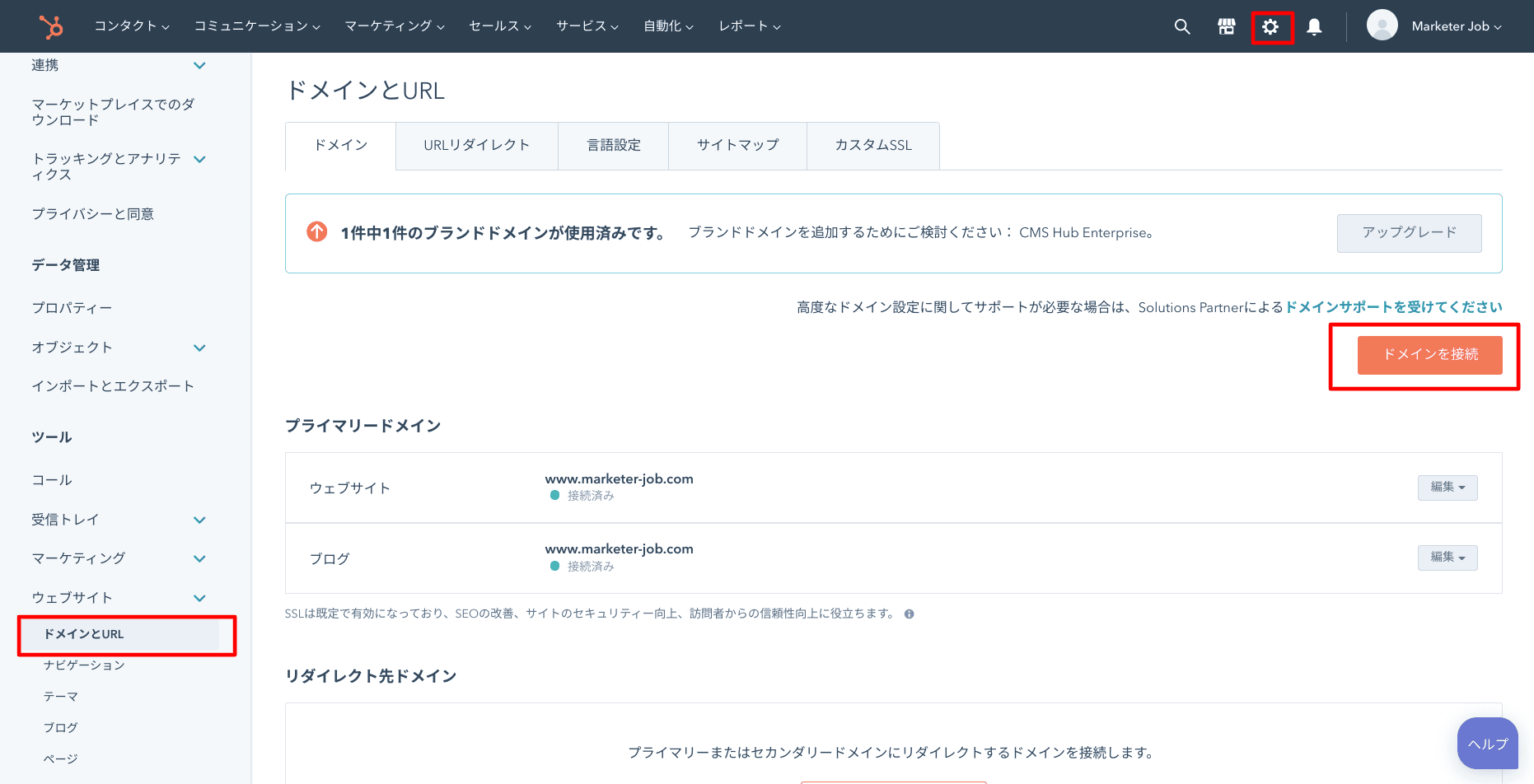
HubSpot ポータル上の 設定>ドメインとURL>プライマリードメイン に接続されているドメインの「編集▼」から、「他のコンテンツタイプにも適応する」を選択してプライマリードメインにブログ機能を接続します。

ブログURL(スラッグ)の決定
HubSpotのブログ構築機能は「https://AAA.com/BBB」のようにスラッグで区切り、「BBB」の箇所にお好みの文字列を入れることで開始することができます。
ブログテンプレートの選択
HubSpotCMSのウェブサイトページのテンプレートと同じように、ブログ機能にもテンプレートを活用します。
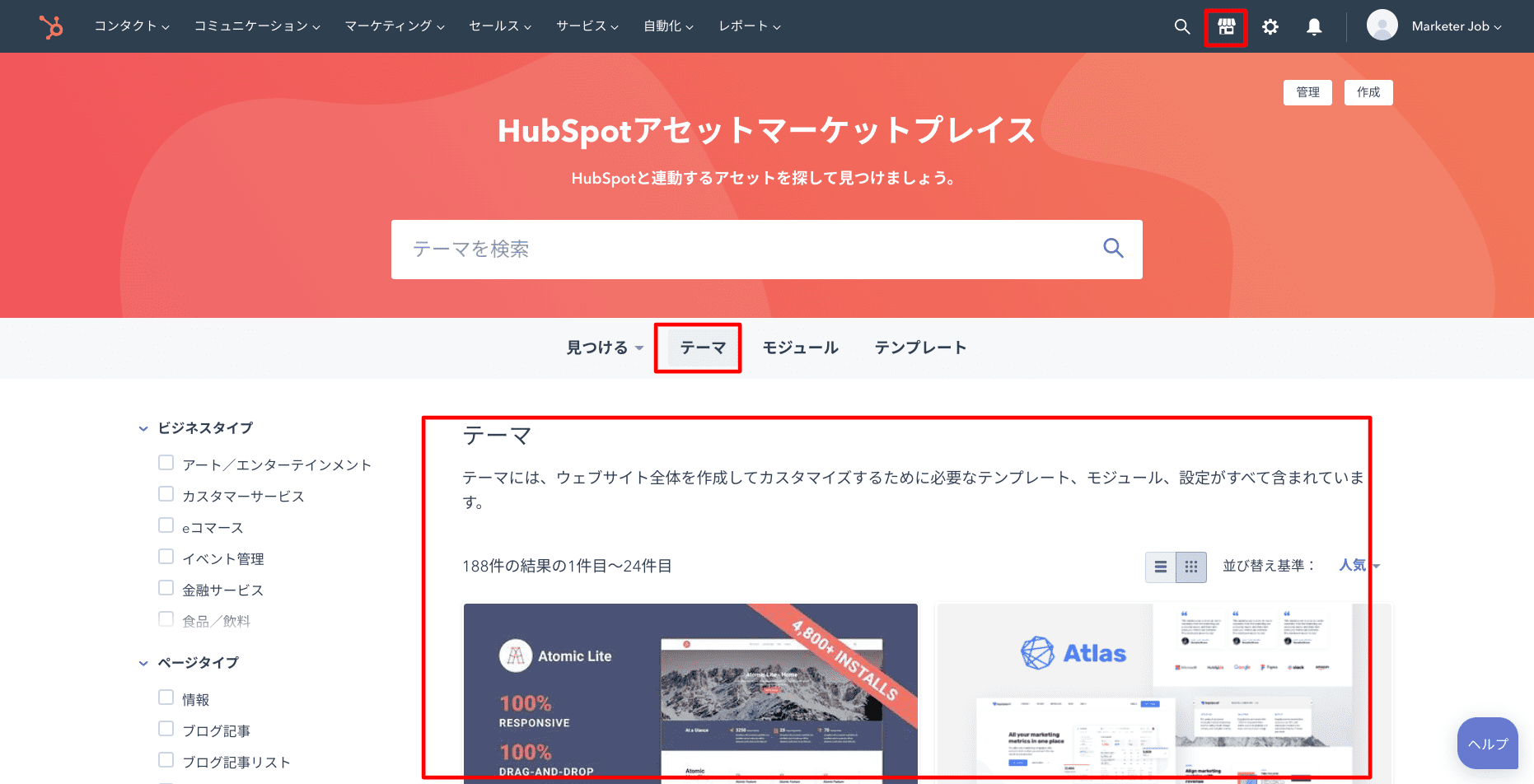
お好みのテンプレートデザインを使用したい場合は、「マーケットプレイス」の「アセットマーケットプレイス」からお好みで選びインストールしておきましょう。

なお本サイトがHubSpot CMSのもとから入っていたテンプレートなので、ご参考までに。
ブログテンプレートでの注意点
ブログテンプレートはコンテンツ配置が固定されており、ドラッグアンドドロップで編集することができません。
事前にテンプレートは確認しておくことをおすすめします。
なお、初期から使用できるテンプレートでは「リッチテキストモジュール+ユーザーからのコメント欄」というコンテンツ配置です。
※本サイトではコメント欄をファイルマネージャー内でコードを削除しています。
ブログの編集・投稿
ブログテンプレートを選択したら、あとは記事を書くだけ。簡単ですね!
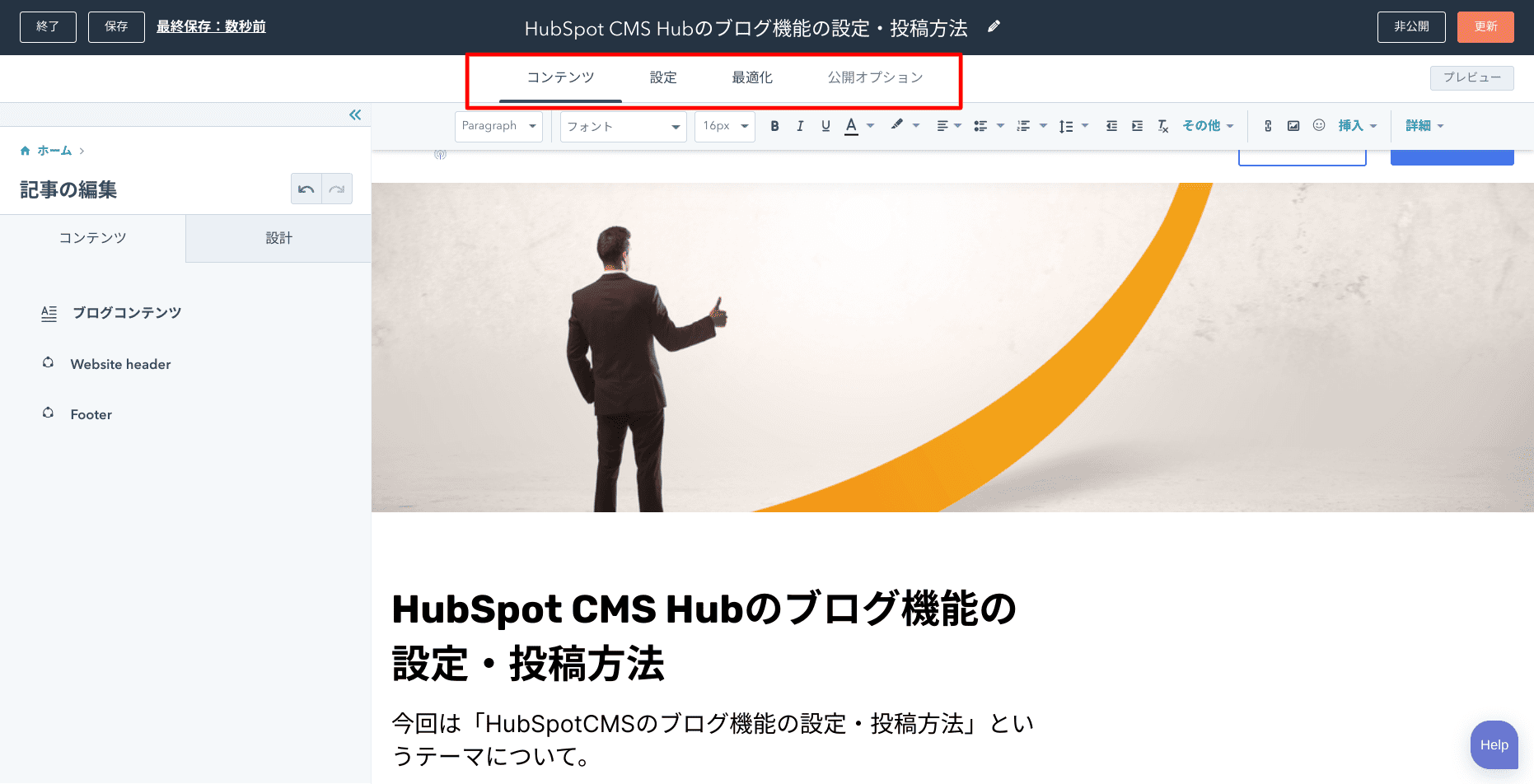
ブログ編集画面では、以下の4つのタブに分かれています。

コンテンツのタブでは、いわゆる記事の編集。テキストや見出しを記載し、画像を貼り付けることでブログ記事を作成できます・
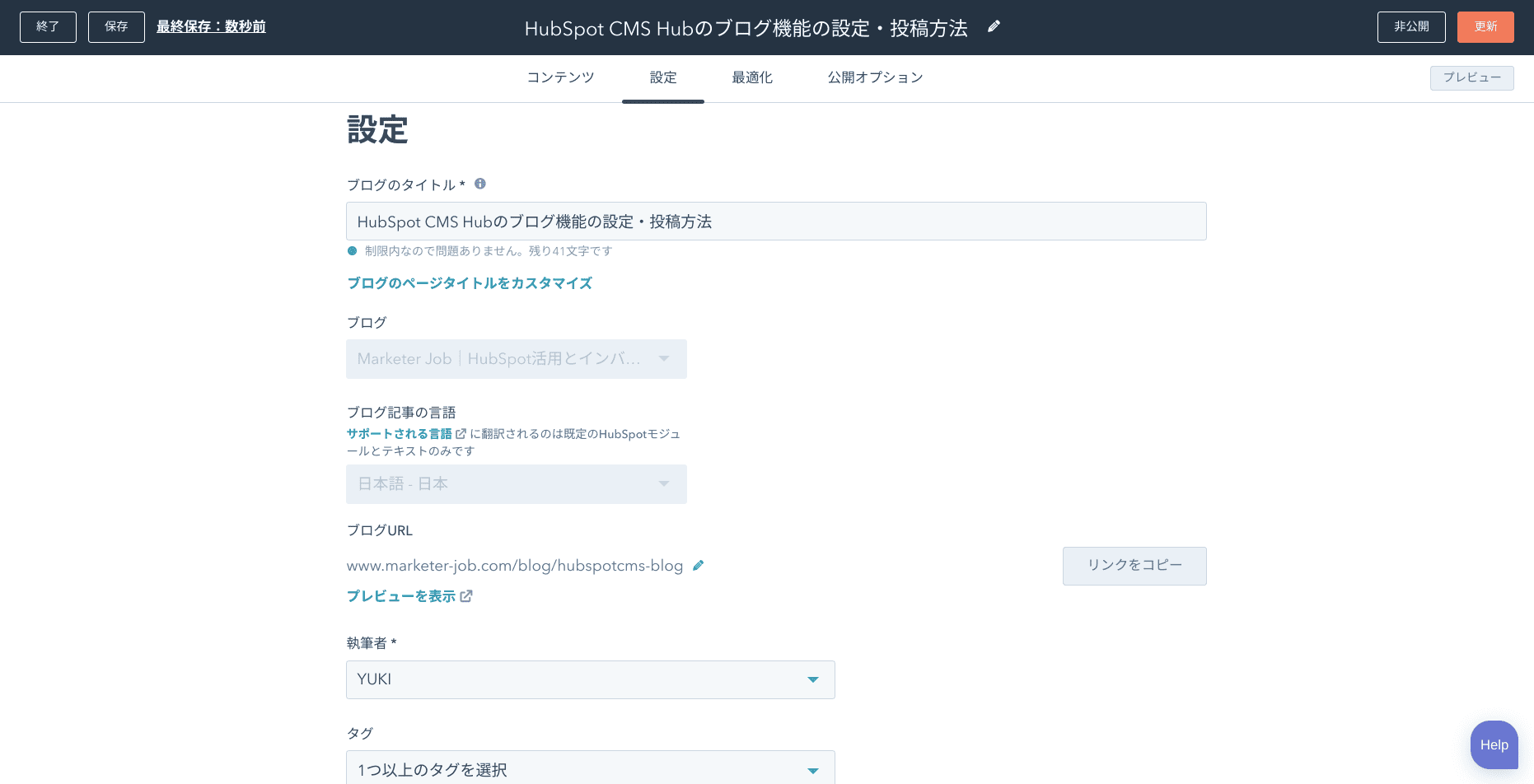
設定のタブでは、URLのパーマリンクの設定やキービジュアル、ディスクリプションなどを設定します。

最適化のタブでは、HubSpot CMS Hub ProfessionalまたはHubSpot Marketing Hub Professional以上で、SEOの最適化のコメントを表示してくれます。
公開オプションのタブでは、いつ公開するか?の設定が可能です。
まとめ
以上、簡単にHubSpot CMS Hubでのブログ機能の設定と、投稿方法をメモ書き程度に書かせていただきました。
複雑な設定やモジュール開発はパートナー企業を見つけて依頼すると良いでしょう。