こんにちは。YUKIです。
今回は「HubSpot CMS Hubでのウェブサイトの始め方・使い方」というテーマについて。
Hubspot CMSでのウェブサイト開設までのステップとしては以下となっています。
- ドメインの取得
- HubSpot CMS Hubの契約
- HubSpotとドメインの接続
- デザインの決定
- サイトの編集・公開
ドメインの取得
今回は、お名前ドットコムからドメインを取得します。
※お名前ドットコムでのドメイン取得方法に関しては公式ヘルプをご覧ください。
HubSpot CMS Hubの契約
HubSpot CMS Hubの契約は簡単です。
まずHubSpotのサイトへ進み、HubSpot CMS Hubのページへ移動します。
「14日間の無料トライアル」からお申し込みしてください。
※アカウント登録の際のドメインは取得してあれば入力してください。一旦仮のものでOKです。
HubSpotとドメインの接続
HubSpotのナレッジベースより、「ドメインをHubSpotに接続する」のページをご覧ください。
注意点としてはDNSレコードの設定。
HubSpotより発行された「値」をDNSプロバイダーの管理画面に入力・登録します。
お名前ドットコムでDNSを登録する場合は、以下の手順です。
- お名前.com Naviへログイン
- ドメインのDNS設定
- DNS設定/転送設定-ドメイン一覧 の画面で指定のドメインを選択
- HubSpot で発行された値を入力し、しばらく待つ
※切り替えは時間かかるので数時間ほど待つことになると思います。
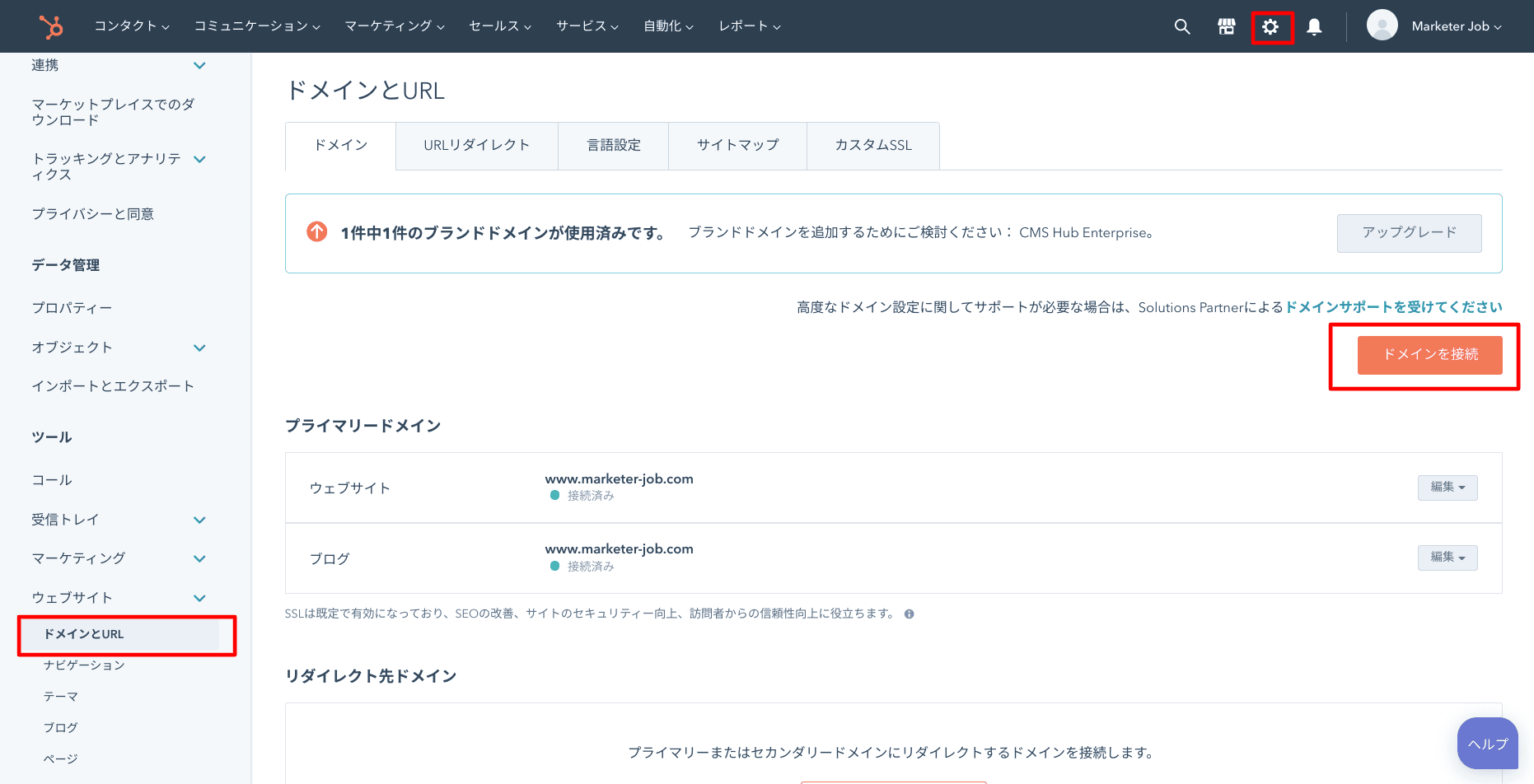
あとは、HubSpot 側でドメインの接続を確認をして接続完了。

企業サイトとして活用するのであればプライマリードメインとして登録することになります。
ブログ機能やランディングページ機能を使うのであれば「他のコンテンツタイプ」にもドメインを有効にしましょう。
デザインの決定
もとからテンプレートデザインが入っていますが、お好みのものを選びたい・テンプレートデザインを作りたい場合は画面操作どおり進めると手順が異なります。
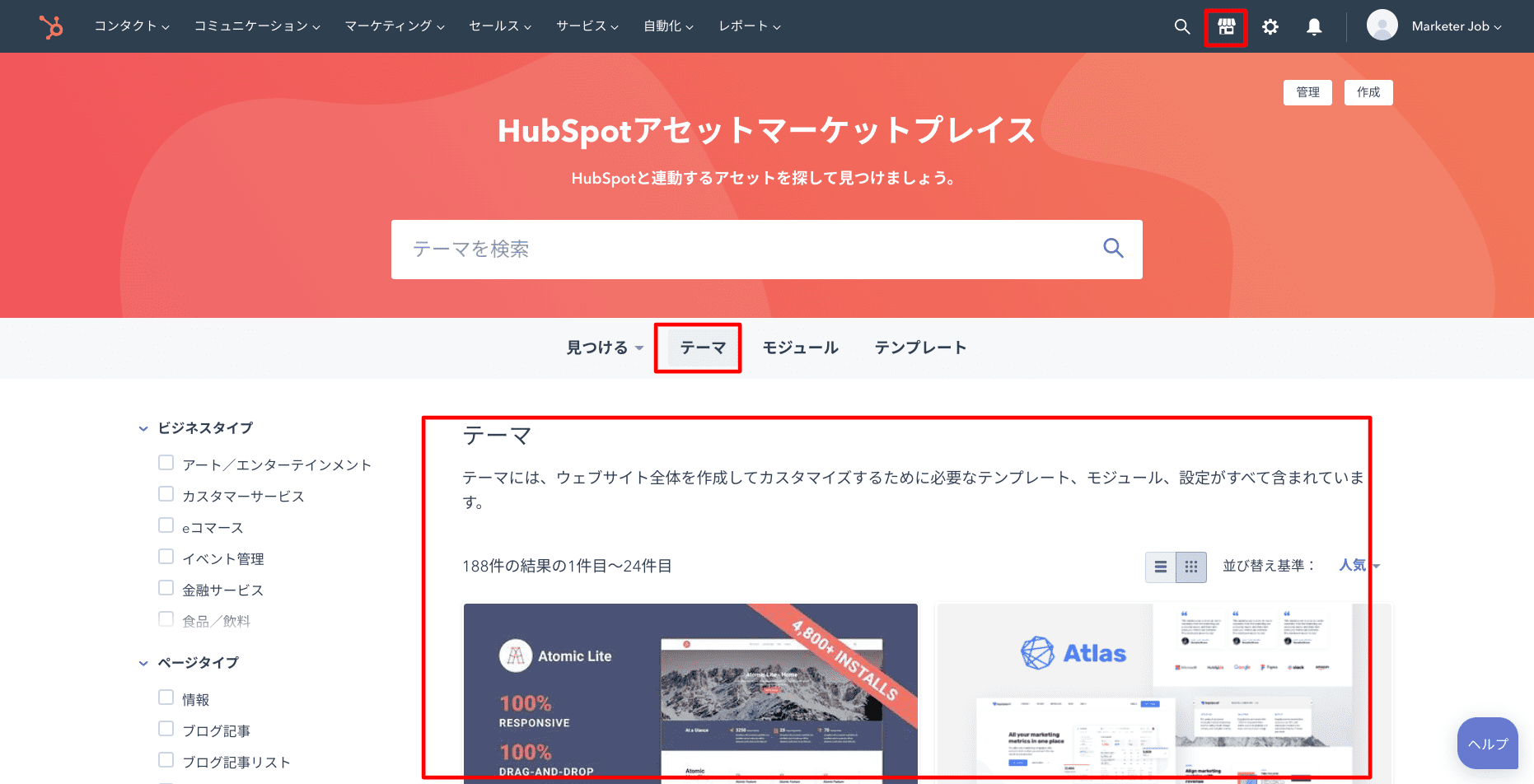
お好みのテンプレートデザインを使用したい場合は、「マーケットプレイス」の「アセットマーケットプレイス」からお好みで選びインストールしましょう。

なお、本サイトはアセットマーケットプレイスから「Atlas Free」をインストールして使用しています。
サイトの編集・公開
テンプレートデザインをダウンロードできたら、あとはテンプレートの文章やデザインを自分用に修正するだけで公開へ進むことができます。
Webサイトページの作成
HubSpot CMS Hubにおいて、Webサイトを構成するコンテンツは3つに分かれます。
- ウェブサイトページ
- ランディングページ
- ブログ
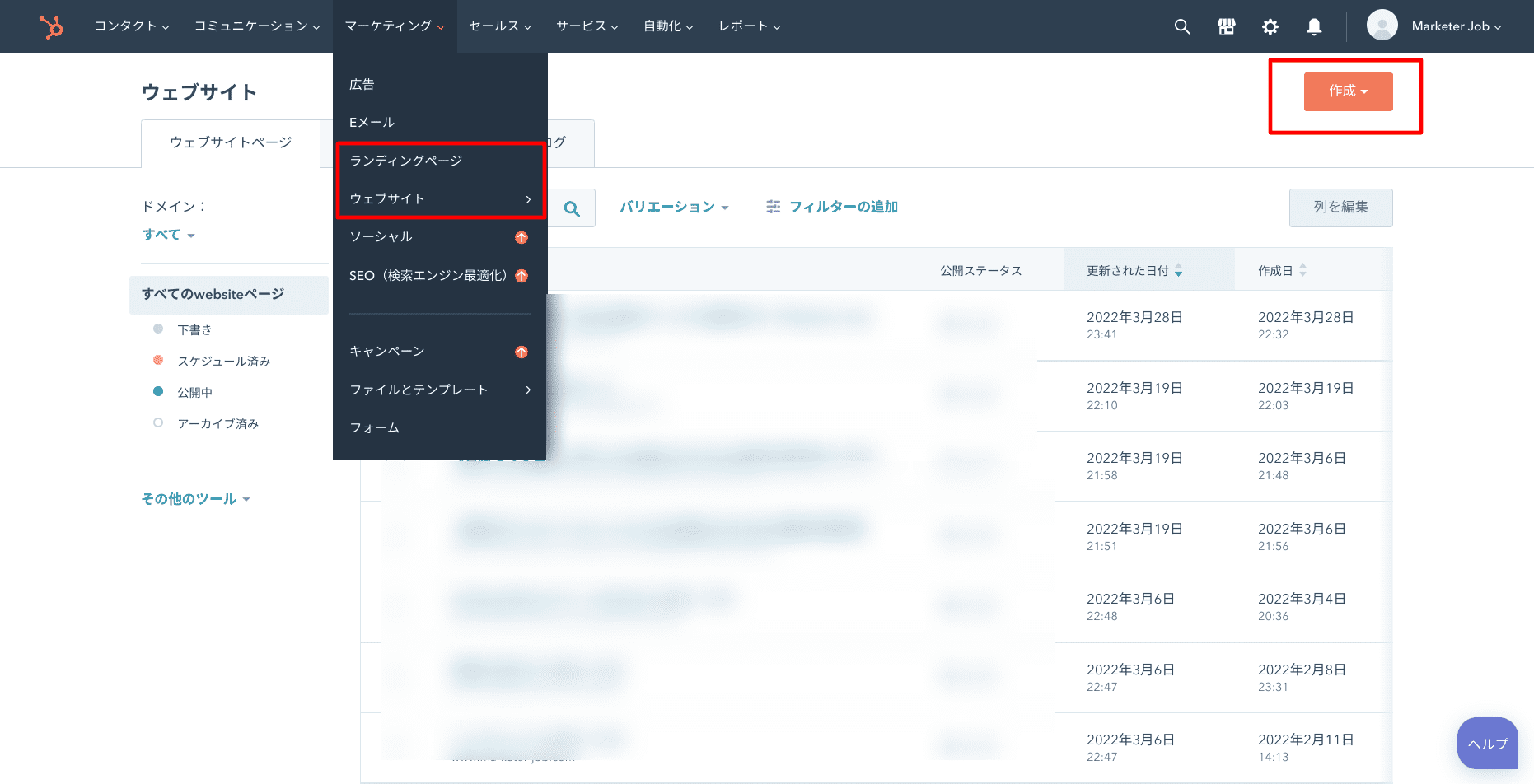
HubSpotのポータル上では以下の画面から各種コンテンツを作成することができます。

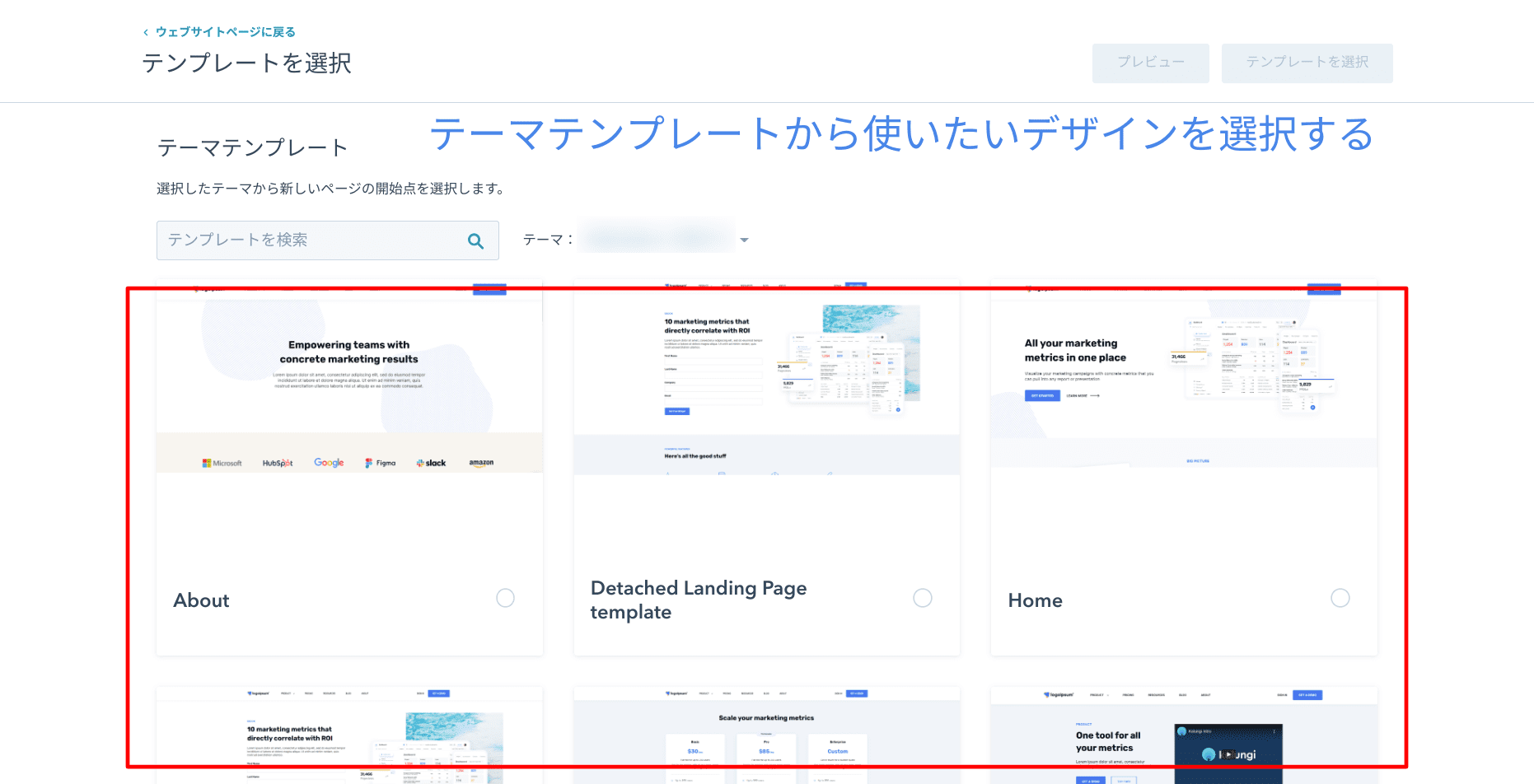
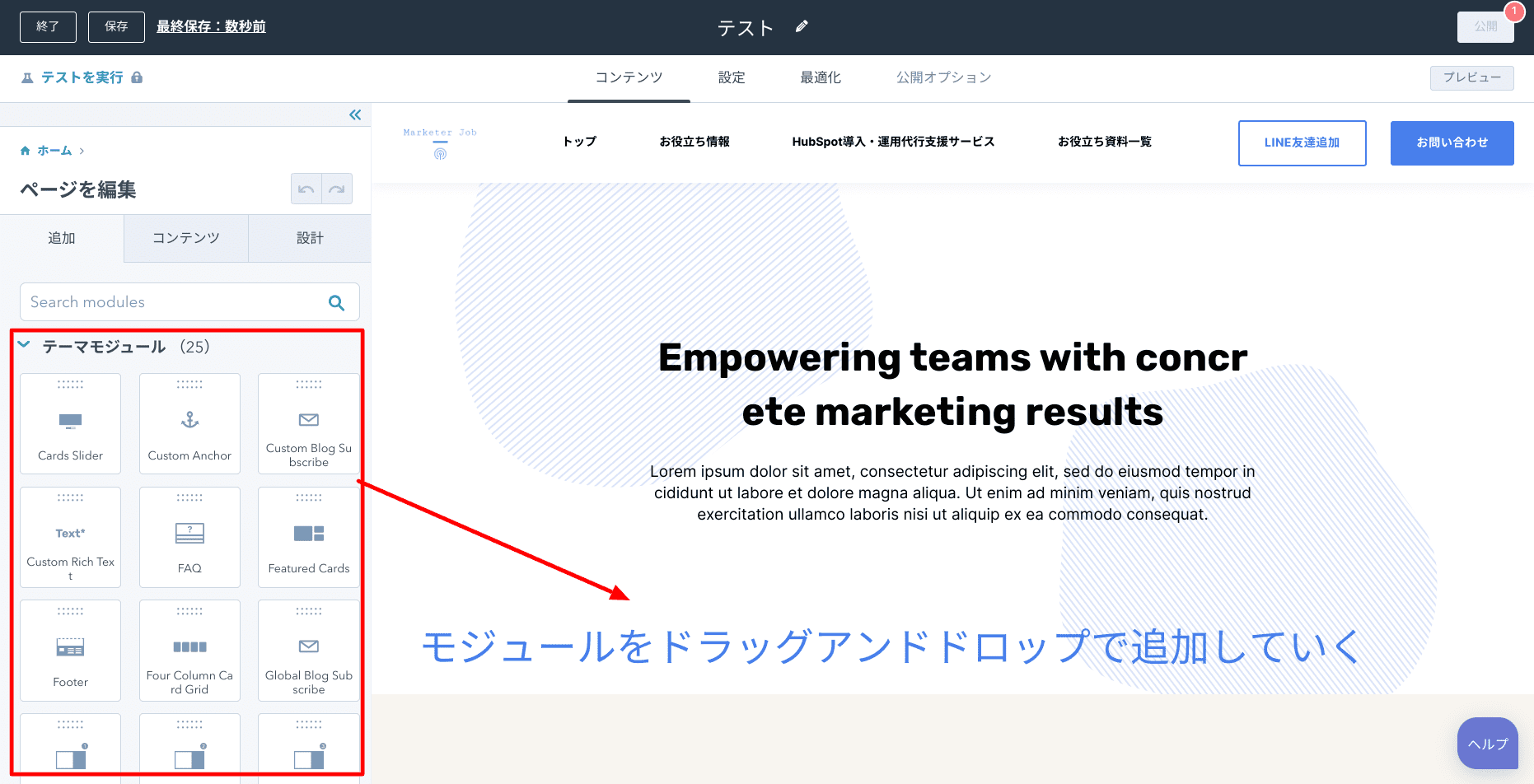
ウェブサイトページやランディングページは、設定されたテーマにおける「どのページレイアウトを使うのか?」を選択した上で、モジュールを組み込んでいきます。


ブログページは上記のようなテーマのテンプレートから選ぶ必要がなく、エディターの中で可能な範囲で作業することになります。
なので、選ぶテーマから大きくイメージが変えられないことを事前に知っておきましょう。
ナビゲーションの修正・ヘッダーやフッターの設定
ナビゲーションは、HubSpotのポータル上の 設定>ウェブサイト>ナビゲーションから編集・追加・削除が可能です。
なお複数のナビゲーションを設定できるため、ヘッダー、フッターそれぞれで、どのナビゲーションを使用するかが選べるようになっています。
.png?width=1862&name=HubSpot%20CMS%20Hub%E3%81%A7%E3%81%AE%E3%83%8A%E3%83%93%E3%82%B2%E3%83%BC%E3%82%B7%E3%83%A7%E3%83%B3%E3%81%AE%E8%A8%AD%E5%AE%9A%E7%94%BB%E9%9D%A2(%E3%82%B0%E3%83%AB%E3%83%BC%E3%83%90%E3%83%AB%E3%83%8A%E3%83%93%E3%82%B2%E3%83%BC%E3%82%B7%E3%83%A7%E3%83%B3).png)
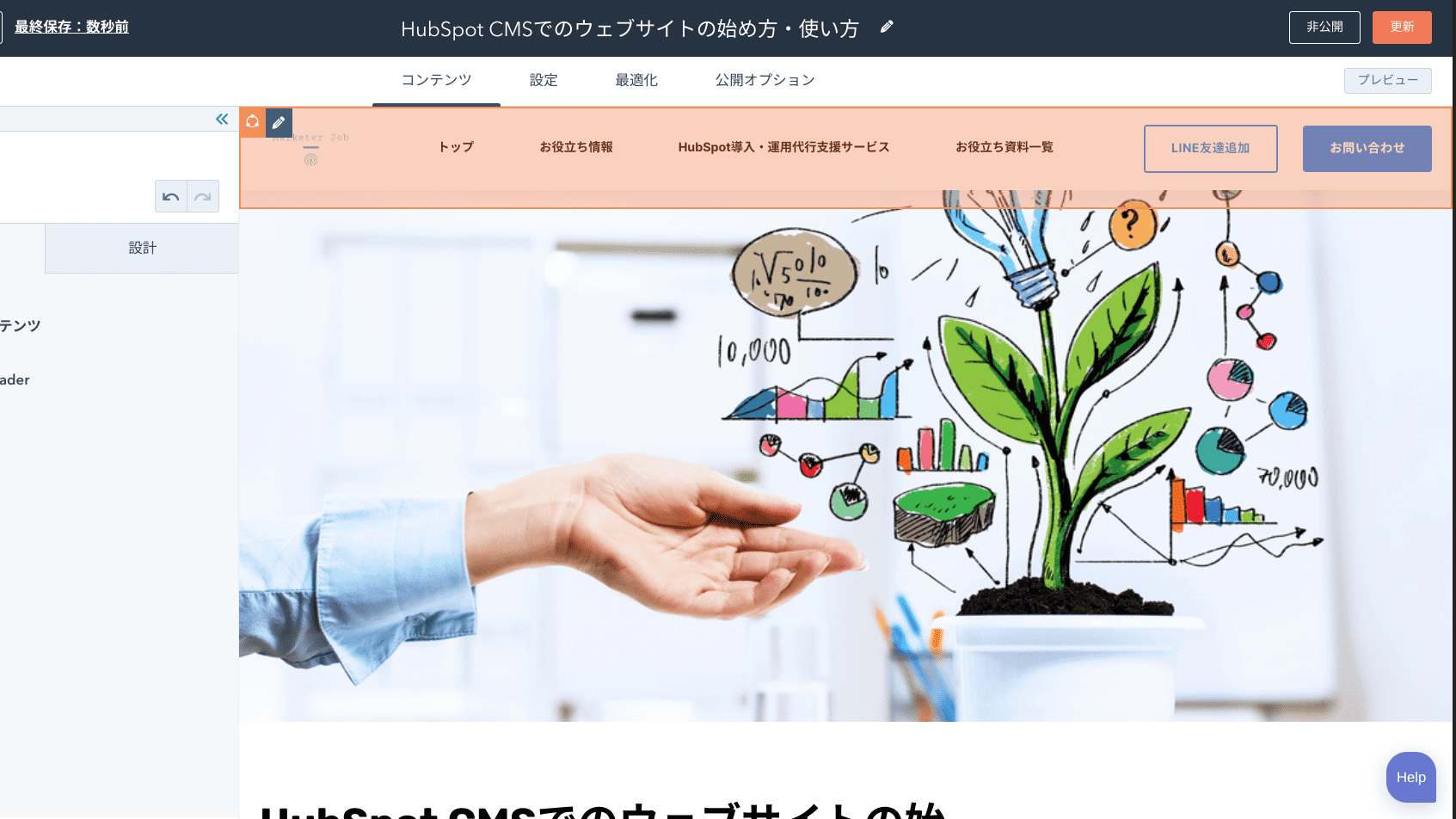
ヘッダーやフッターは「グローバルモジュール」と呼ばれ、通常のページ編集画面では修正不可領域となっています。
ウェブサイトページやブログページの編集画面で、カーソルを合わせるとオレンジ色の背景になる箇所が「グローバルモジュール」です。
ナビゲーションやデザインはこちらで編集可能です。

オリジナルデザインを入れたい場合は、HubSpotポータル上の マーケティング>ファイルとテンプレート>デザインツールより、直接CSSのフォルダを編集することが可能です。
.png?width=1631&name=HubSpot%E3%81%AE%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3%E3%83%84%E3%83%BC%E3%83%AB%E7%94%BB%E9%9D%A2(CSS%E3%81%AA%E3%81%A9%E3%81%AE%E9%9A%8E%E5%B1%A4%E3%83%95%E3%82%A9%E3%83%AB%E3%83%80).png)
まとめ
以上、簡単にHubSpot CMSの登録方法と注意点をメモ書き程度に書かせていただきました。
複雑な設定やモジュール開発はパートナー企業を見つけて依頼すると良いでしょう。
次回は「HubSpotCMSでのブログ機能の設定・投稿方法」です!